در حال حاضر ترندهای جدید طراحی وب سایت برای موفقیت وب سایت شما بسیار مهم و به سرعرت در حال پیشرفت است. با توجه به محبوبیت تصاویر، به روز رسانی الگوریتم ها و بهترین شیوه ها، هر دوازده ماه تغییر می کند. یک وبسایت که به نظر امروز با ظرافت و مدرن است در چند ماه دیگر میتواند قدیمی باشد.
سال ۲۰۱۹ همه چیز در مورد ارائه تجربه کاربری است: ترندهای طراحی وب به ترتیب اولویت شامل : سرعت و طراحی رسپانسیو ، طرح های ساده چشم نواز با طرح های نامتقارن،پس زمینه های ویدئویی و .. میباشد.
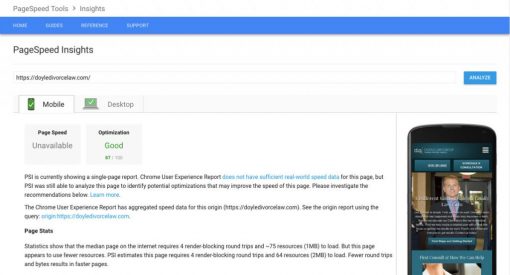
سرعت
فکر می کنید چقدر زمان نیاز دارد تا یک مشتری بالقوه را جذب کنید؟ اگر شما در مورد تعامل با آنها آنلاین صحبت می کنید، شما کمتر از سه ثانیه وقت دارید. در مطالعات انجام شده توسط Akamai و Gomez.com، ۵۰% ، کاربران انتظار دارند که هنگام کلیک بر روی یک سایت، آن را باید دو ثانیه یا کمتر بارگذاری کند و اگر یک بار چند ثانیه بیشتر طول بکشد، سایت را ترک خواهند کرد.

همانطور که میدانید حتی اگر یک سایت زیبا باشد اما طراحی به گونه ای باشد که طول بکشد تا بارگیری شود، شما باید منتظر از دست دادن مخاطبین خود باشید. حتی بدتر از آن، با به روز رسانی سرعت گوگل که در ماه ژوئیه ۲۰۱۸ به اجرا گذاشته شد، گوگل رتبه اول را برای سایتهایی که سریعتر از دیگران بارگیری می کند، آغاز کرده است .
همه اینها بدان معنی است که وب سایت ها باید سریعتر بارگذاری شوند. سرعت باید یک پارامتر طراحی باشد.
در حالی که تصاویر و ویدیوهای بزرگ از طراحی وب رد نمی شدند، عکس های غول پیکر، فیلم های فشرده و جاوا اسکریپت نفوذ کرده اند. در سال ۲۰۱۹ آنها به گونه ای گنجانده می شوند که سرعت بارگذاری صفحات را کاهش نمی دهد.
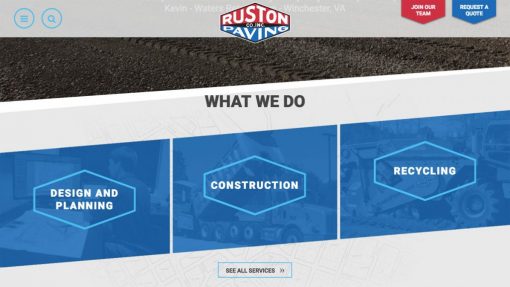
طراحی تخت (flat)
در سال ۲۰۱۷، طراحان، وب سایت های ساده را برای عملکرد بهتر تلفن همراه ایجاد کردند. از آن به بعد، تعداد جستجوهای تلفن همراه تا کنون افزایش یافته است و طراحی موبایل برای وب سایتها، ضروری است.وب سایت های تصویری سنگین به آرامی بارگذاری می شوند و کاربران تلفن همراه را مختل می کنند، همانطور که پیش از این نیز اشاره کردیم. طرح های ساده، مینیمالیستی و یا طرح های مسطح با سرعت بارگذاری می شوند و در حال حاضر به دو دلیل مهم و مرسوم هستند. اولا هر دو کاربران تلفن همراه و مرورگرهای دسکتاپ می توانند وب سایت های سریع را تجربه کنند. ثانیا، آنها می توانند ارزش جستجوگری بالا را حفظ کنند. طراحی تخت به سایت کمک می کند تا مقدار زیادی از نیازهای سرعت موتورهای جستجو را تامین کند. به همین دلیل طراحی تخت شروع به محبوب شدن کرد و تا سال ۲۰۱۹ مرسوم خواهد بود.
طراحی تخت به این معنا نیست که همه چیز به دو بعد کاهش می یابد – همه چیز در مورد مینیمالیسم و قابلیت استفاده است. این یک زیبایی شناسی طراحی است که از هرج و مرج خلاص می شود و در بخش های مهم وب سایت شما تمرکز می کند.
از آنجاییکه طراحی تخت به عکسها وابسته نیست، فاقد مقدار زیادی اطلاعات اضافی برای بارگیری است هنگامی که یک کاربر به صفحه حرکت میکند. این به معنای دو چیز واقعا عالی برای صاحبان وب سایت ها است: اول این است که مشتریان بدون توجه به اینکه در حال مرور در تلفن همراه یا مرورگر دسکتاپ هستند، تجربه ای لذت بخش و سریع در وب سایت دارند. در مرحله دوم، این طرح های داده ای ، سرعت بارگذاری و بهینه سازی صفحات را بسیار سریع تر می کند، که به نظر بسیار مناسب برای گوگل، بینگ و تقریبا هر موتور جستجو دیگر است. همانطور که در بخش سرعت بحث کردیم، زمان بارگذاری سریعتر به این معنی است که سایت شما احتمالا به خوبی رتبه بندی می شود و کاربران با طراحی مناسب و راحت می توانند در سایت شما باقی بمانند .
طراحی رسپانسیو
در حال حاضر مرورگرهای موبایل از مرورگرهای دسکتاپ پیشی گرفته اند و تقریبا همه این روز ها با گوشی های هوشمند خود به گشت و گذار در وب و خرید از فروشگاه های آنلاین می پردازند. در گذشته و در ابتدای راه مرورگرهای موبایل، برای طراحان وب یک چالش گیج کننده این بود که چگونه منوها و زیر منوهای مناسب را در یک صفحه کوچک ایجاد کنند. اما اکنون طراحی برای تلفن های همراه به بلوغ رسیده است و می توان منوها را برای صفحات کوچک به حداقل رساند، آیکون ها را در فضاهای مناسب قرار داد و با مد نظر قرار دادن تجربه کاربری (UX) و گرفتن فیدبک از کاربران، درک عملکرد سایت را برای کاربر و مشتری راحت تر کرد.
طرح های نامتقارن
در سال ۲۰۱۹، ترندهای طراحی وب در مورد تفکر خارج از باکس، و یا، به جای شبکه. شبکه های شکسته و طرح های نامتقارن به عنوان یک راه بزرگ در صنعت طراحی وب به چشم می خورد. به رغم فشار بسیاری از طراحان وب به سمت طراحی فلت، سریع و مینیمالیستی، طراحان زیادی نیز از این موضوع حمایت می کنند که از طرح های شکسته تازه ای برخوردار است.

هنگامی که ما در مورد شبکه های شکسته یا طرح های نامتقارن صحبت می کنیم، این همان سیستم شبکه ای است که برای چندین دهه در انواع طرح ها، از صفحات وب استفاده می شود. یک سیستم شبکه کمک می کند تا طراح به راحتی هماهنگی را در هنگام اضافه کردن محتوا – تصاویر، سرفصل ها، تماس ها ، به هر وسیله ای که در آنها کار می کنند، حفظ کند، حفظ ساختار شبکه در طرح اولیه، در حالی که به طور کلی حفظ تقارن نیز هست.
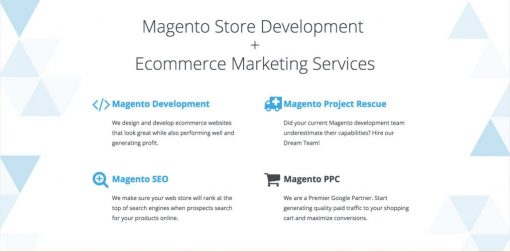
شکل ها
شکل ها به یک ترند در سال ۲۰۱۹ تبدیل شده اند، یک ترند ما بین طراحی فلت و طراحی نامتقارن میباشد که طرح های هندسی را در برمیگرد.اگر فک میکنید منظور از طرح های هندسی همان اشکال مربع و مستطیل و مثلثی است که در مدرسه آموختیم کاملا درست است.

اغلب اشکال هندسی به صورت تکی یا گروهی در کنار هم قرار می گیرند و به ایجاد احساس تعادل در یک وب سایت کمک می کند حتی زمانی که تصاویر ممکن است نامتقارن باشند.
اشکال مانند رنگ هستند که افکار و احساسات در آنها وجود دارد و افراد به طور طبیعی با هر یک از آنها مرتبط هستند. مستطیلها نشان دهنده ثبات، محافل وحدت هستند و مثلث ها پویا هستند. استفاده خلاقانه از اشکال خاص یا ترکیبی از آنها میتواند برای ایجاد احساسات یا احساساتی که شما می خواهید بازدیدکنندگان از وب سایت شما داشته باشد مفید باشد. . اشکال به راحتی به شما کمک می کند که سلسله مراتب بصری را ایجاد کنید و به بخش هایی از یک صفحه که مایلید بازدیدکنندگان توجه بیشتری داشته باشند، توجه آنها را جلب کنید.
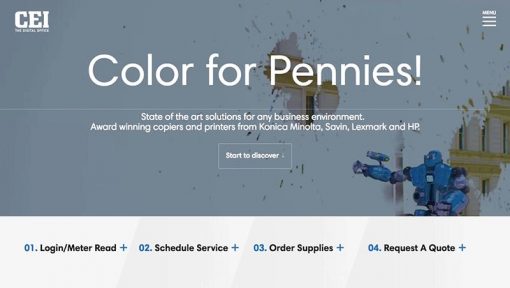
بکگراندهای ویدیویی
به رغم تحولات مینیمالیستی، بارگذاری سریع، روند طراحی مسطح، زمینه های ویدئویی هنوز هم به عنوان یک ترند تا سال ۲۰۱۹ محبوبیت فراوانی دارند.

همیشه فیلم ها به سادگی قانع کننده تر از متن و یا تصاویر خواهند بود. شما احتمالا این روند را رسانه های اجتماعی مانند فیس بوک و اینستاگرام در طول چند سال گذشته مشاهده کرده اید. پست های ویدئویی اولویت بیشتر نسبت به سایر پست ها دارند
هنگامی که یک کاربر به سایت شما وارد میشود و یک ویدئو در پس زمینه بازی می کند، احتمالا به نظر می رسد که آن را تماشا کند، زیرا فیلم ها توجه زیادی را به خود جلب می کنند. هر چه بیشتر کاربر در سایت شما باقی بماند، میانگین زمان متوسط سایت شما بالاتر میرود وSEO شما بهتر میشود
قدرت ویدئو به معنای واقعی کلمه نمیتواند به طور کامل بیان شود – آنها پیام شما را به سرعت و به طور موثر ارسال می کنند، چیزی که باید با چندین پاراگراف متن نشان داد .ولی ویدیو در عرض چند ثانیه انجام می شود. این به خصوص هنگامی مفید است که شما میخواهید یک پیام پیچیده برای توضیح به کاربران خود در مدت زمان کوتاهی بدهید.
میکرو انیمیشن ها
یک ترند ظریف اما قابل توجه در سال ۲۰۱۹ در طراحی وب، میکرو انیمیشن است. میکرو انیمیشن ها یک راه قدرتمند برای ارائه یک تجربه بصری و رضایت بخش به کاربر خود در هنگام مرور وب سایت شما هستند. این کار از طریق انیمیشن های کوچک انجام می شود که به کاربر درک سایت را می دهند مانند هنگامی که ماوس بر روی یک عنصر قرار می دهند یا بر روی آن کلیک می کنند، مانند تغییر رنگ یک دکمه زمانی که مکان نما بیش از آن حرکت می کند، یا یک منو گسترش یافته در هنگام کلیک بر روی یک دکمه.

اکثر کاربران این میکرو انیمیشن ها را همیشه در هر دو سیستم عامل مرورگر دسکتاپ و موبایل تجربه می کنند. در حال حاضر مرورگر بسیار پرطرفدار است زیرا بیشتر شگفت انگیز است. این انیمیشن ها به کاربر می فهمانند که در حال انجام اقدامات درست از طریق سایت شما هستند. آیا دکمه ارسال را روی فرم فشار داده اید؟ رنگ آن را هنگام کلیک بر روی آن تغییر میدهد. چگونه صفحه شما را به سرعت بازخوانی می کنید؟ کشیدن پایین یک حرکت کشیدن ایجاد می کند تا شما را متوجه شود که عمل اصلاح را به درستی انجام داده اید.
به یاد داشته باشید که چگونه اشیاء متحرک مانند فیلم ها به حفظ و توجه کاربر کمک می کنند، این حرکات، حتی اگر آنها انیمیشن های کوچک هستند، به چشم کاربران کمک می کنند و برای آنها به عنوان یک تجربه غنی شده در سایت شما به حساب می آید. به نوبه خود، استفاده مناسب از میکرو انیمیشن ها سلسله مراتب بصری را در یک صفحه وب ایجاد می کند.
به روز رسانی طراحی وب سایت شما تاثیر مطلوب بر نام تجاری و جریان درآمد شما خواهد داشت. با طراحان وب سایت danaweb در تماس باشید.
ایمیل:info@danaweb.co
وب سایت:danaweb.co



